提到上传文件,首先想到用input file属性来实现,简单便捷,一行代码即可。可是如果想自定义input样式,往往是一件麻烦的事,因为我们无法单纯用CSS给它定义兼容的样式。现在有一种很好的解决方法,那就是使用label标签,用label标签的for属性关联到input文件输入框,点击label标签时会触发input文件输入框,相当于点击了文件输入框。最后别忘了把input隐藏掉。
本站评论区使用的传图功能就是基于此方法实现。
html部分
<!-- 使用label美化input标签 --> <!-- accept接收的文件类型 image/*图片样式 --> <input type="file" id="upload" accept="image/*" style="display: none;"> <!-- for属性绑定input标签 --> <label for="upload" id="send">点我上传图片至图床</label> <br> <!-- 图片展示区域 --> <img src="" id="pic" width="200px" style="display: none;" height="120px;">
css部分
<style>
#send {
display: inline-block;
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
border-radius: 5px;
background: aqua;
cursor: pointer;
}
</style>
js部分
<script>
// 获取dom元素
let upload = document.querySelector('#upload');
let send = document.querySelector('#send');
let pic = document.querySelector('#pic');
// 绑定事件
upload.addEventListener('change', function() {
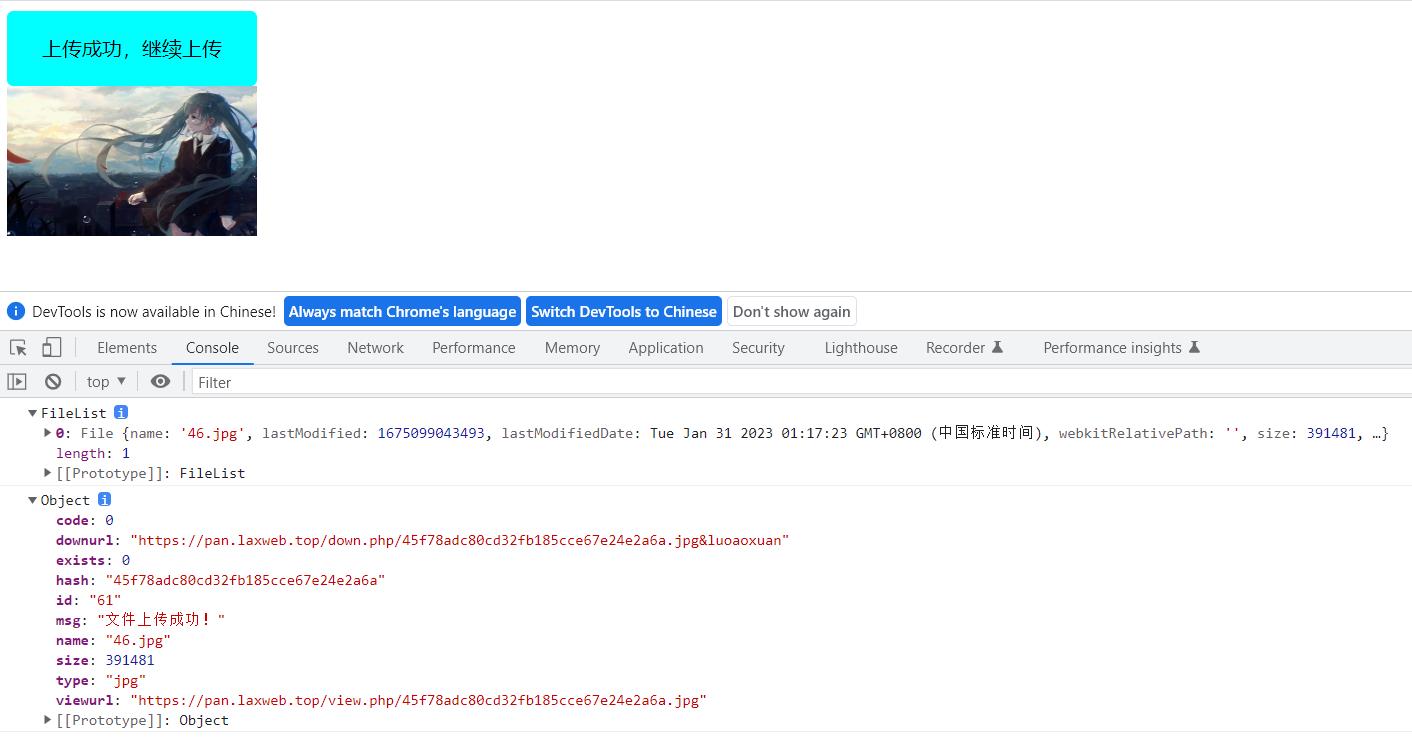
console.log(this.files);
// 上传多个文件可用for循环 input默认上传最多1个文件
// 如需一次性传入多个文件可在input标签加上multiple="multiple"
for (var i = 0; i < this.files.length; i++) {
var f = this.files[i];
// 判断文件类型
if (!/image\/\w+/.test(f.type)) {
alert('请选择图片文件(png | jpg | gif)');
return
}
}
var formData = new FormData();
formData.append('file', f); // formData对象根据图床的api不同可能需要更换
formData.append('ispwd', 1);
formData.append('pwd', 'mima');
fetch("图床链接", { //填写自己的图床api
method: "POST",
body: formData
})
.then((res) => {
return res.json();
})
.then((data) => {
console.log(data);
send.innerText = "上传成功,继续上传"
pic.src = data.viewurl; // 根据自己图床的返回链接展示图片
pic.style.display = "block";
})
})
</script>