验证码作为一种人机识别手段,其主要作用是区分正常人和机器的操作,拦截恶意行为。本文将以QQ邮箱为例,使用Node.js后端实现发送验证码到用户邮箱的过程。其他邮箱也可以参照本文找到邮箱相对应的SMTP服务器地址和POP3/SMTP服务的授权码。
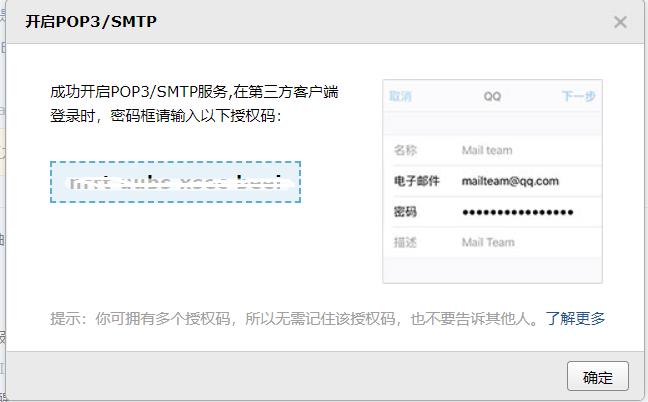
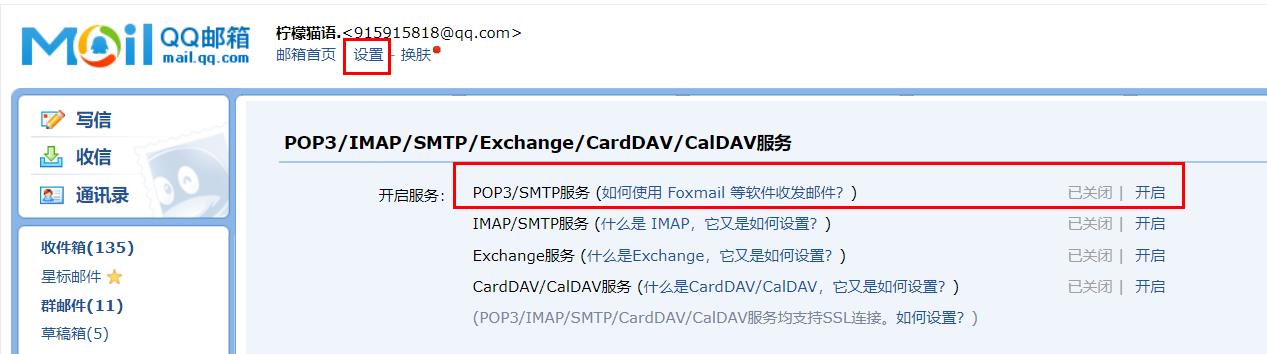
1.开启POP3/SMTP服务
进入邮箱账户->设置(不同浏览器不同邮箱的位置不同)
找到POP3/SMTP服务开启,验证后得到授权码
授权码只显示一次,建议复制后保存到本地,以免遗失。

2.找到对应邮箱的SMTP服务器地址
3.编写代码
nodemailer模块:用于发送邮件:npm i nodemailer --save 文档
示例代码
const nodemailer = require('nodemailer');
// 配置信息
const config = {
host: "smtp.qq.com", //SMTP服务器地址
port: 465, // SMTP 端口
secureConnection: true, // SSL安全链接
service: "qq", //邮箱类型
auth: {
user: "915915818@qq.com", //SMTP账号
pass: "输入自己刚刚申请的授权码", //SMTP邮箱授权码 不是账号密码
},
};
// 创建接口
const transport = nodemailer.createTransport(config);
//发送邮件 返回promise类型
function eMail(mail) {
return new Promise((resolve, reject) => {
transport.sendMail(mail, (error, info) => {
if (error) {
reject(error);
} else {
resolve(info);
}
})
})
transporter.close() //用完,记得关闭这个接口
}
//发送验证码
async function checkcode(to) {
// 随机生成六位验证码
let code = Math.floor(Math.random() * 1000000);
// 发送内容
let mail = {
from: '"慕旋博客" <915915818@qq.com>', //发件方
to, //接收方
subject: '慕旋博客', //发送标题
//text: '测试内容', //发送文本
html: `<div><span>验证码:</span><b>${code}</b></div>` //发送html模版
}
const res = await eMail(mail);
console.log(res);
}
//用自己账号进行测试
checkcode('915915818@qq.com');
4.补充内容
接收方可以是一个数组,即一次性设置多个接收的邮箱。邮件的展示内容可以选择纯文本或html模版,搭配ejs模版引擎可以生成好看的邮件页面。验证码的校验问题可以参考后续jwt和session有关文章。