如今,微信已经成为了许多公司和个人运营自媒体的重要渠道,而搭建一个高效稳定的微信公众号后台服务就成为了刚需。利用网页扫码关注公众号获取验证码可以实现网页端向公众号的流量推送。进而产生流量裂变的效果,本文使用Node.js作为服务端进行微信公众号后台的搭建,实现关注公众号获取验证码并验证的功能。实际效果如下文第2,3节部分所示。
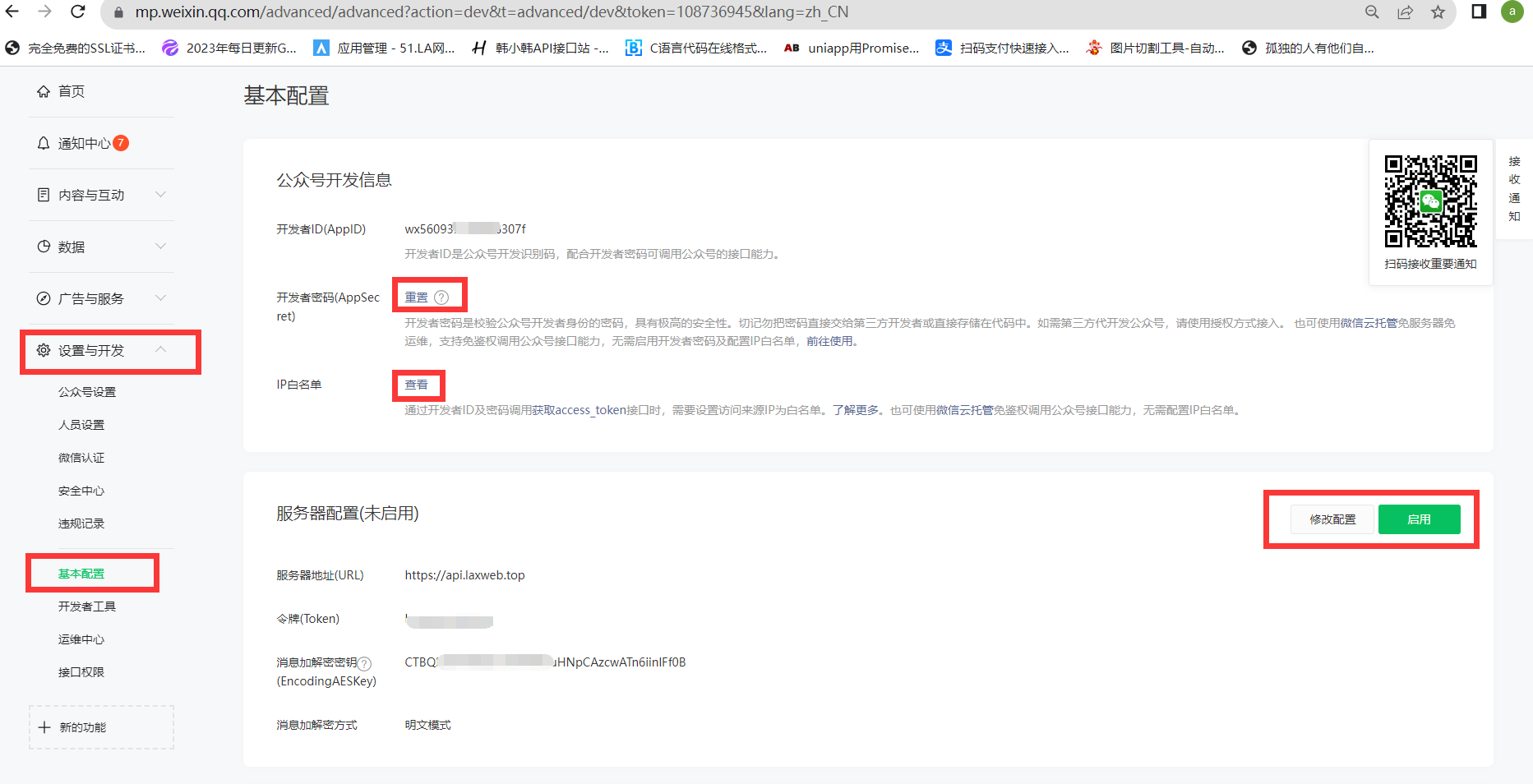
1.在微信公众平台完成相应配置
开启开发者密码并将自己的服务器ip填入IP白名单中;配置并启用服务器。

注意:
- (1)必须拥有自己的服务器,本地测试需要借助内网穿透等工具进行。
- (2)只有通过微信认证的公众号才可启用服务器配置,如果没有可申请测试公众号进行测试。
- (3)开通服务器配置前需要
先编写代码验证来自微信服务器的请求。2.验证消息的确来自微信服务器
(1)手动编写中间件验证
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- (1)将token、timestamp、nonce三个参数进行字典序排序。
- (2)将三个参数字符串拼接成一个字符串进行sha1加密。
- (3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
// wechat.js 中间件
const sha1 = require('sha1');
const config = {
token: '自己配置的token',
appid: '自己的appid',
appsecret: '自己的appsecret'
};
module.exports = () => {
return async (ctx, next) => {
// console.log(ctx.query);
const {signature,echostr,timestamp,nonce} = ctx.query;
const {token} = config;
// 1.微信签名的三个参数(timestamp,nonce,token)按照字典中数据组合成一个数组
// 2.将数组里的属性拼接成一个字符串,进行sha1加密
const sha1Str = sha1([timestamp, nonce, token].sort().join(''));
if (sha1Str === signature) {
// 证明是来自微信服务器
ctx.body = echostr;
} else {
ctx.body = '验证失败';
}
next();
}
}
// app.js中使用中间件
const wechat = require('./wechat/wechat.js');
app.use(wechat());
(2)使用第三方模块验证

抱歉!隐藏内容,请关注[慕旋网络科技公众号]输入关键词后可见!
请打开微信扫描右边的二维码回复关键字“验证码”获取验证码,也可以微信直接搜索“【慕旋网络科技】”关注微信公众号获取验证码。
3.定义被动回复规则

抱歉!隐藏内容,请关注[慕旋网络科技公众号]输入关键词后可见!
请打开微信扫描右边的二维码回复关键字“验证码”获取验证码,也可以微信直接搜索“【慕旋网络科技】”关注微信公众号获取验证码。
4.编写接口验证验证码的有效性
// 验证验证码 正确返回openid 错误返回null
router.get('/wechat_check', async (ctx) => {
const {captch}=ctx.query;
const openid=await redis.get(captch); // redis中查询是否有此验证码
if(openid!==null && openid!=='' ){
return openid;
}
return '';
})







文章有(1)条网友点评
感谢分享