随着 Node.js 的流行,越来越多的开发者开始使用它来构建 Web 应用程序和 API。当我们完成 Node.js 项目的编码之后,需要把它部署到生产环境。本文将介绍如何将我们自己的 Node.js 后端项目和 Vue.js 的前端项目部署在云服务器上,以便让外界用户可以访问我们的应用。
1.准备工作
- 1.一台云服务器/轻量级服务器/有独立ip的虚拟主机等
- 2.一个域名(可选)
- 3.安装宝塔面板
- 4.在服务器和宝塔面板的安全设置中将项目所用到的端口放行
2.部署Node.js项目
(1)将Node.js项目上传到云服务器
将本地的Node.js项目打包成压缩文件,并删除node_modules文件(不删也行),然后将压缩文件上传至宝塔文件中并解压。
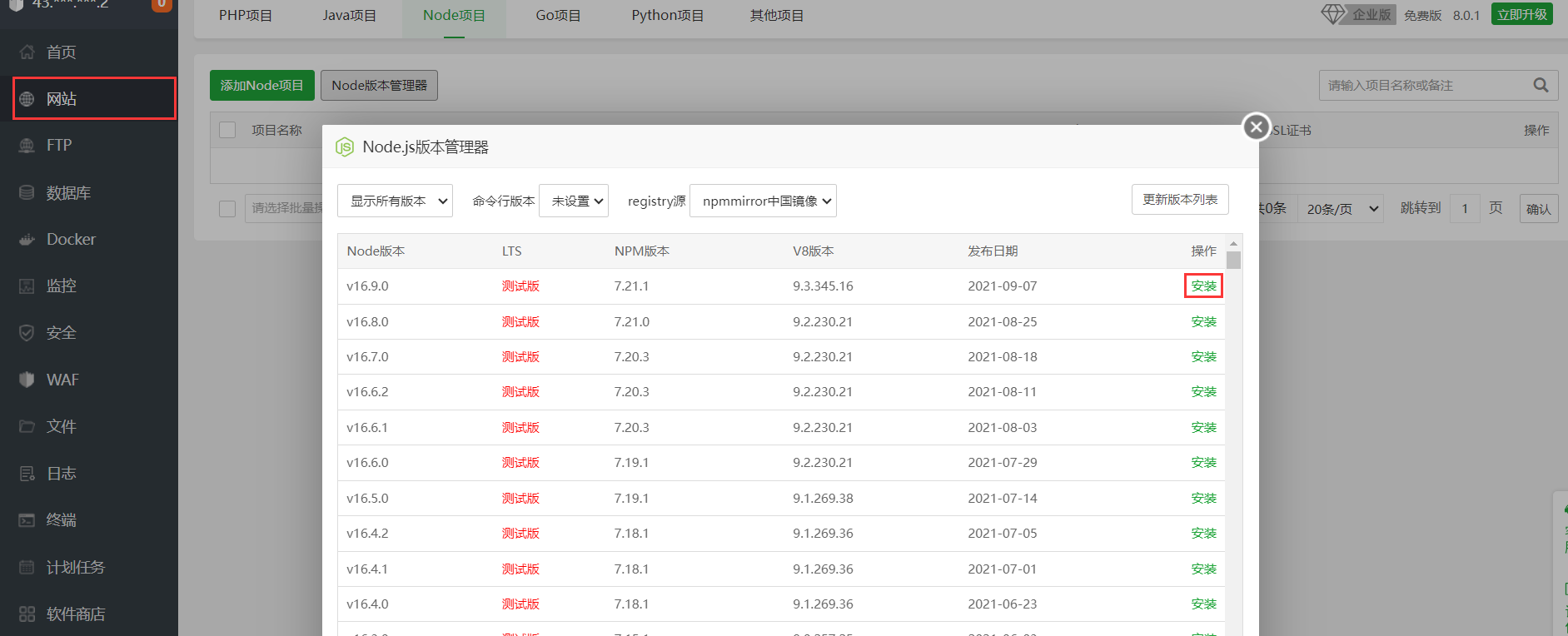
(2)安装Node.js版本管理器
进入网站管理,点击Node项目,首次进入需要安装版本管理器,选择一个版本安装即可。

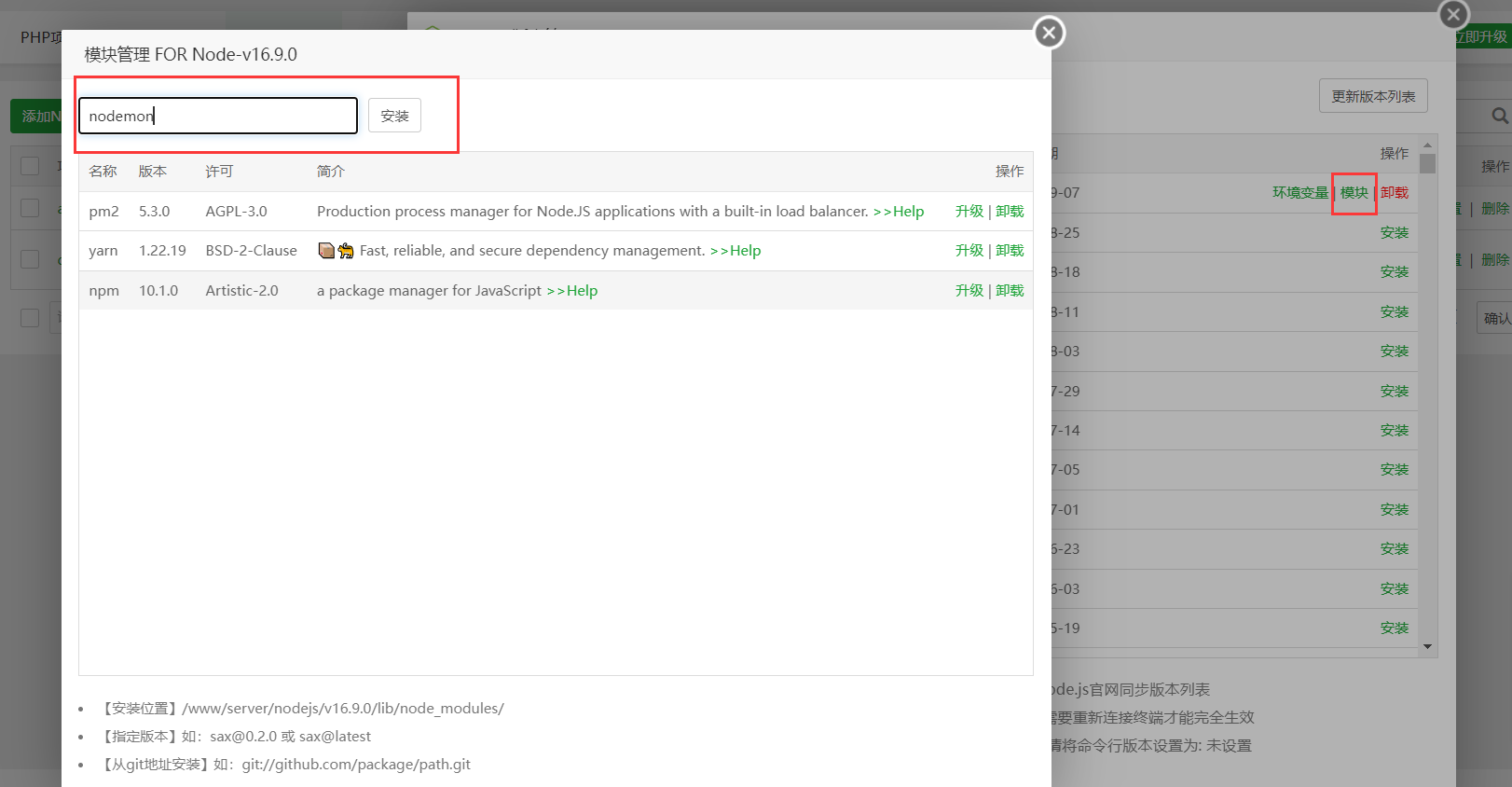
(3)下载全局模块(可选)
根据自己项目所用到的模块,可以选择将工具模块全局安装。我这里启动项目用到的是nodemon模块(如果没有用到nodemon可以跳过这里一步)。

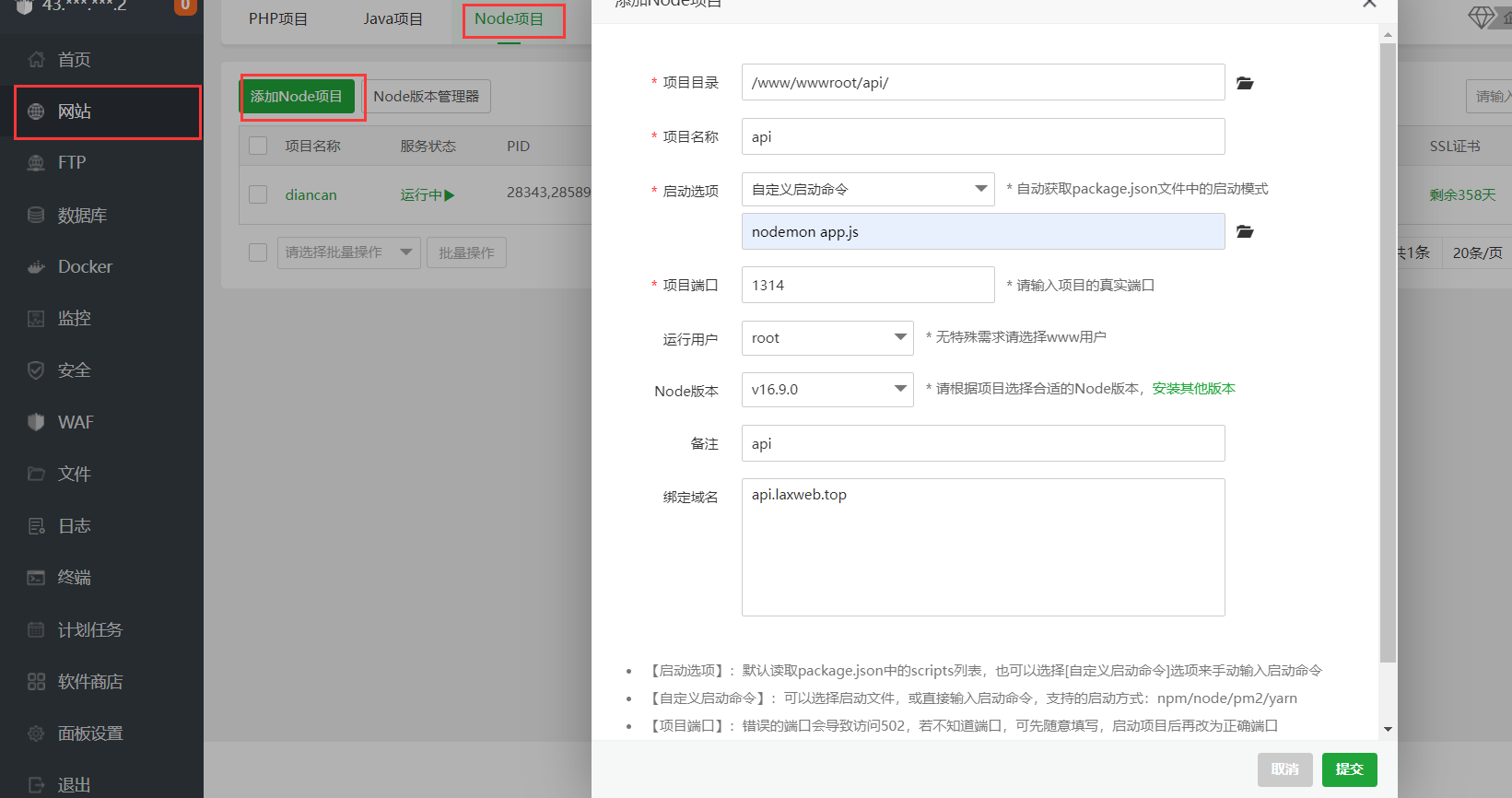
(4)添加Node项目
点击添加Node项目,填写配置信息。其中项目目录即为之前上传的Node项目路径,启动选项即为项目本地运行时的启动指令(如果选择nodemon必须要进行上一步先安装模块),端口则为项目服务器运行的端口号,如果有自己的域名,则在绑定域名处填写上自己的域名,填写的域名必须要在域名控制台里添加解析。

(5)启动项目
如果按照上面步骤正确配置,即可启动项目,启动成功后服务状态显示‘运行中’。至此,我们可以请求一下刚刚配置的域名或者ip看一下接口是否部署成功。注意:如果需要配置数据库可直接点击数据库-添加数据库-导入sql查询即可。项目配置中服务器的账号密码以及数据库名要与创建的数据库相匹配。
3.部署Vue.js项目
(1)打包项目
在本地项目文件夹中运行npm run build打包项目。记得在打包之前要先将项目中baseUrl更改为部署后的Node服务器域名或ip地址。
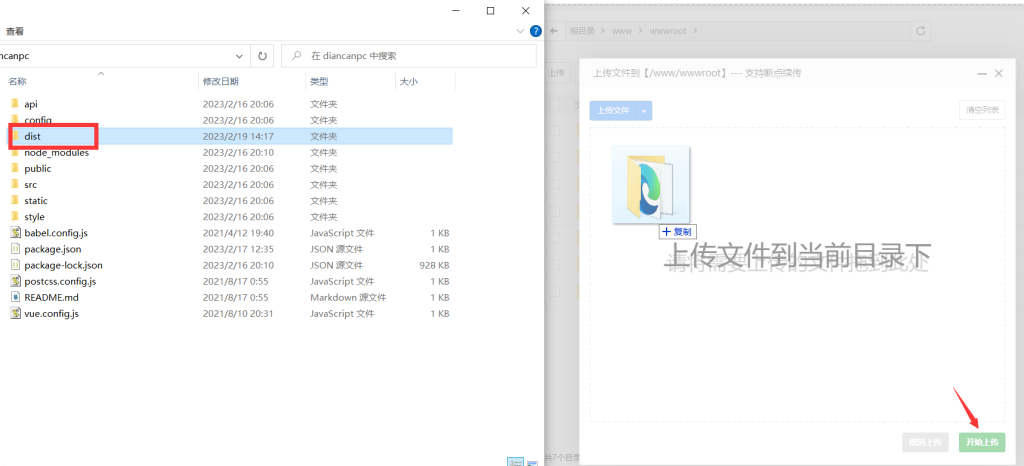
(2)将打包后生成的dist文件上传到宝塔文件
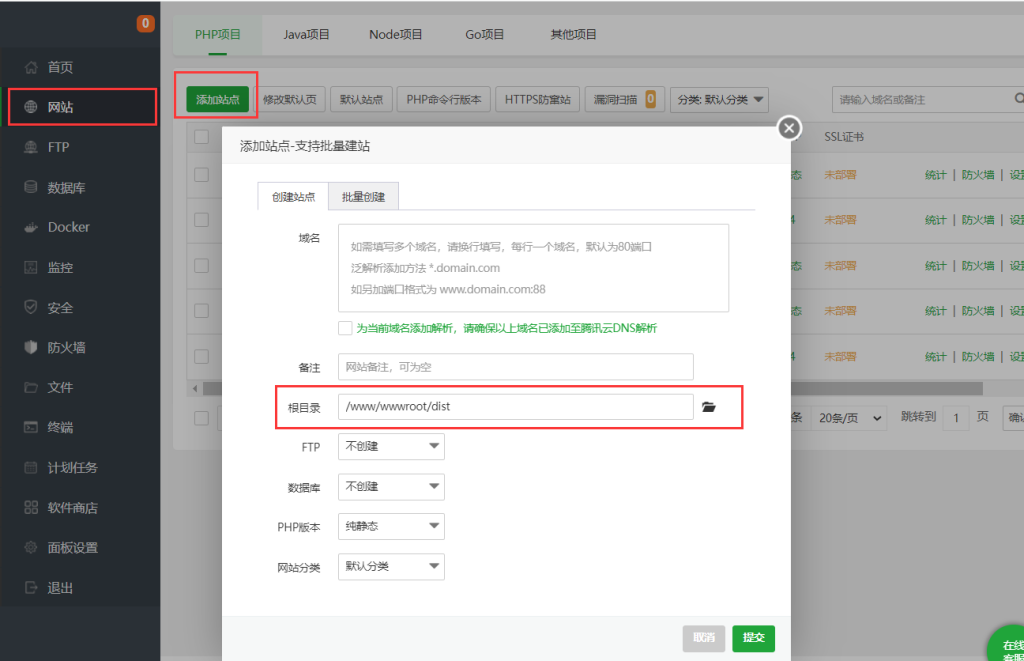
(3)在宝塔上添加网站站点
因为是静态站点,直接选择PHP项目上传即可。根目录一定要选择正确,如果有自己的域名即可填入域名,没有则可以先随便填写一个域名后再前往设置中切换成服务器ip。

至此,Vue.js和Node.js项目已全部部署至云服务器,可通过设置的域名或者ip访问网站,检查部署是否成功。如有问题请检查以下几点:域名(如果有)解析是否配置、端口号是否放行、数据库(如果有)配置是否正确、Vue项目中接口地址是否更改。