在网站开发过程中,图标是必不可少的组成元素之一,选择符合语境的图标不仅可以提升用户体验,还能够使界面更加美观和易懂。本文将介绍如何在自己的项目中引入阿里巴巴矢量图标库并在项目中进行使用。实现效果参考本站顶部导航栏。
1.注册iconfont账号
点击打开阿里巴巴矢量图标库,注册账号并登录。
2.搜索喜欢的图标入库
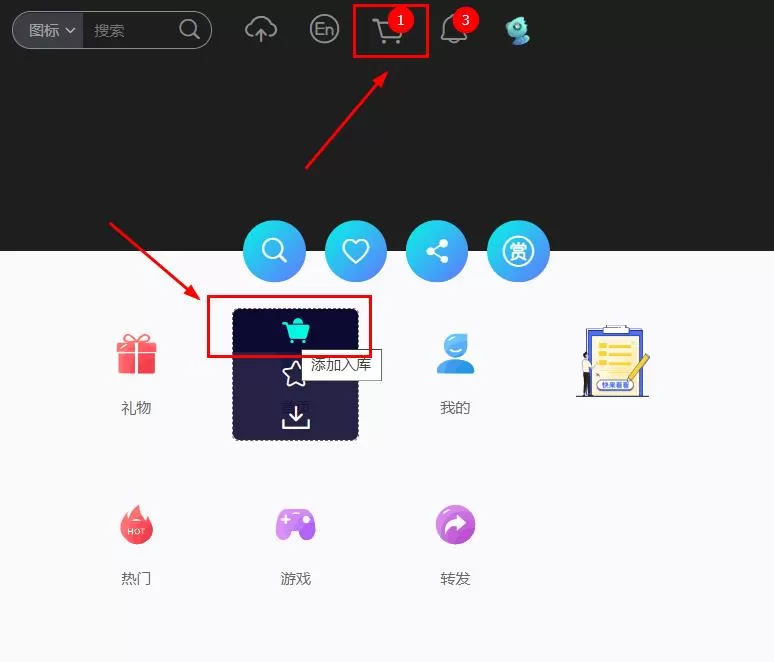
3.将已选好的图标添加至项目
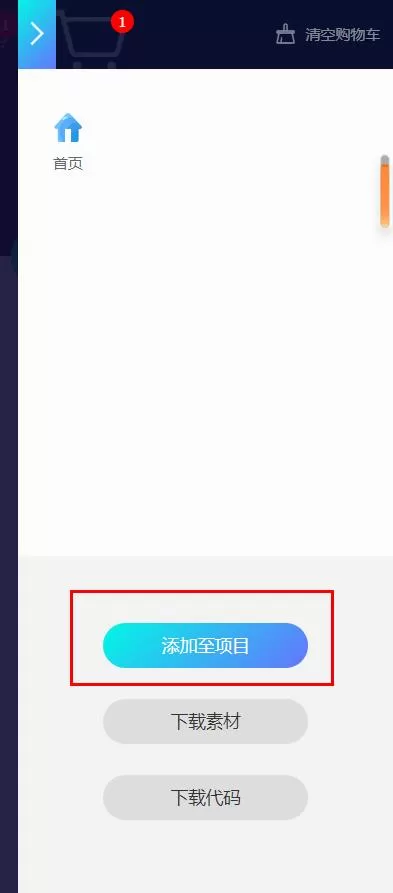
全部图标选择完毕后,点击添加至项目即可。如果未创建过项目需要先创建。

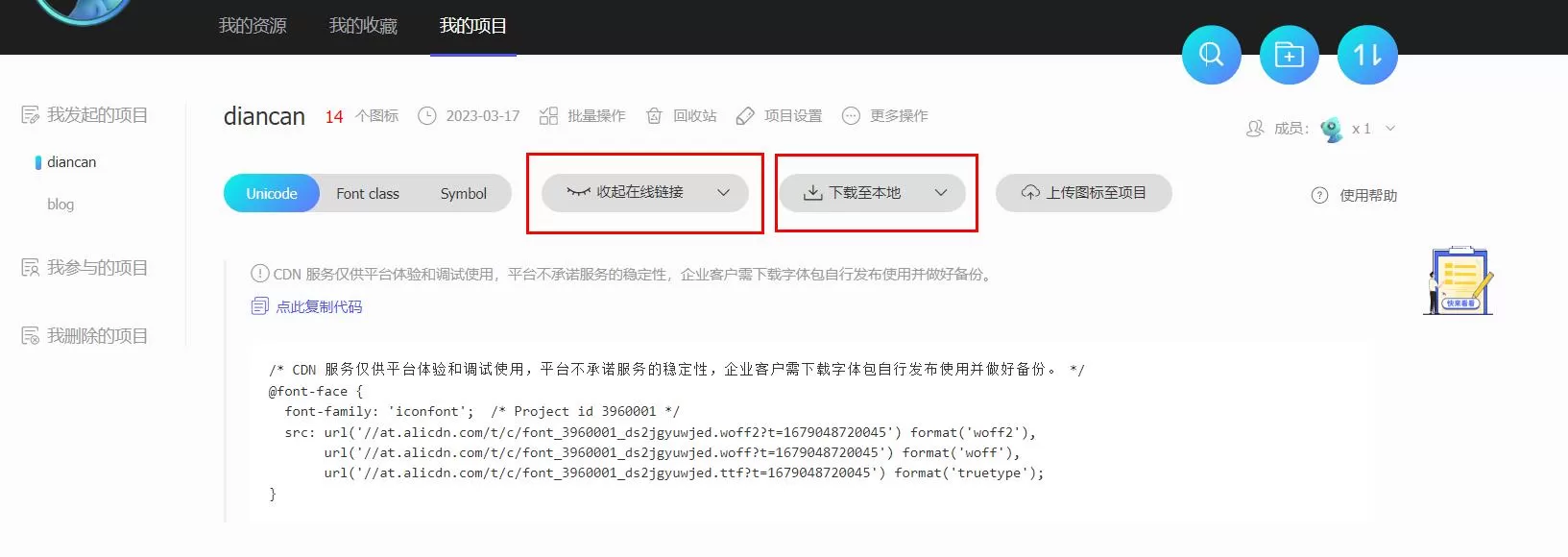
4.生成在线链接并下载到本地
5.将下载的压缩包解压到项目
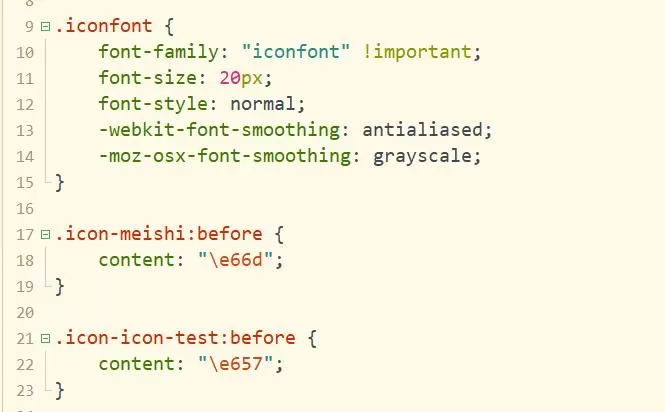
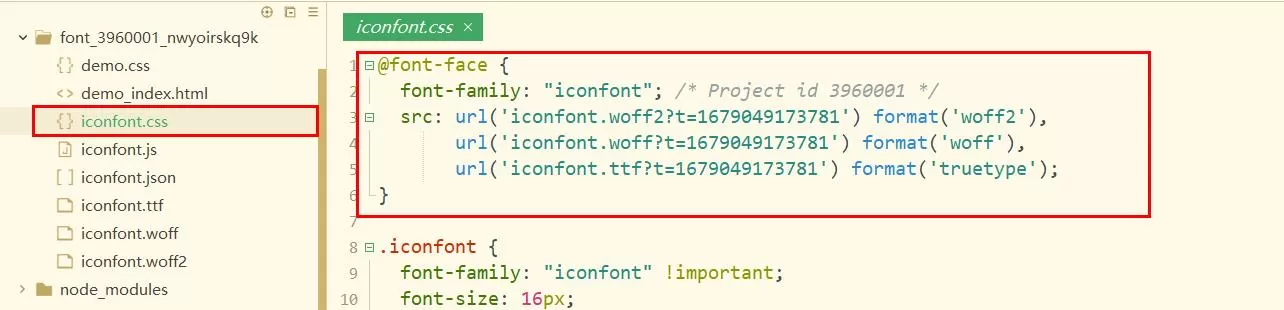
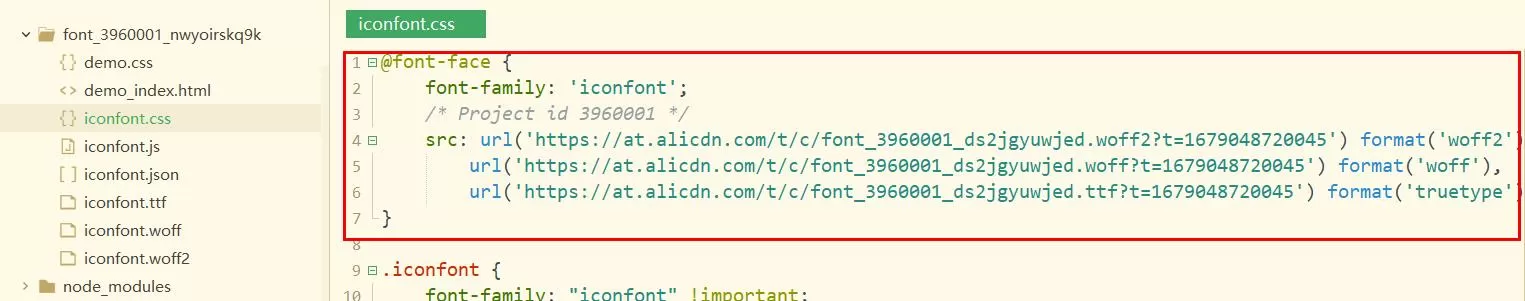
找到iconfont.css文件中@font-face部分内容,更改为在线链接所示代码,url地址前最好加上https:
更改前:

更改后:

6.全局引入样式
在入口文件处引入阿里巴巴图标库样式。(如Vue项目中的main.js文件)
//全局引入阿里巴巴图标库样式 import './font_3960001_nwyoirskq9k/iconfont.css';
7.在项目中使用
<i class="iconfont icon-icon-test"></i> <i class="iconfont icon-meishi"></i>
补充事项
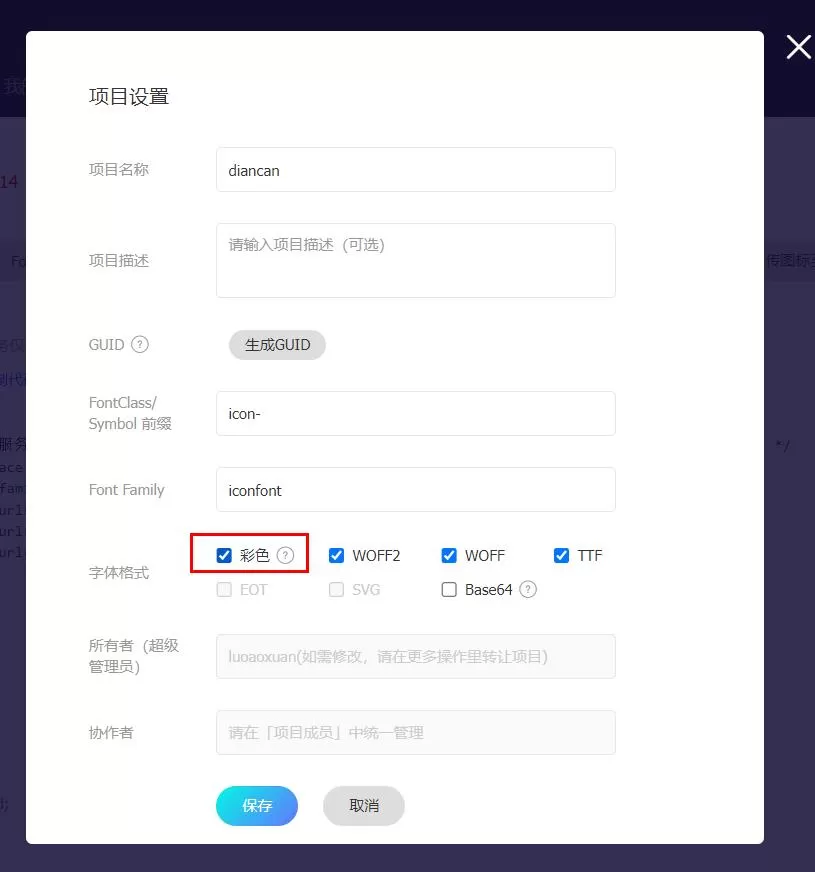
1.如果发现自己的选择彩色图标在项目中展示为黑白色,那么就需要在前往我的项目里勾选上彩色选项,然后重新更改@font-face部分内容即可:

2.如果不想手动下载文件或者也可以使用在线引入的方式,即symbol 引用。唯一缺点可能就是浏览器兼容性不太好。
// 第一步:拷贝项目下面生成的symbol代码:
// at.alicdn.com/t/c/font_3926513_28w9ufg1dnn.js 为iconfont项目中生成的在线链接,请替换成自己项目的
<script src="//at.alicdn.com/t/c/font_3926513_28w9ufg1dnn.js"></script>
// 第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
// 第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>